
Internetagentur reDim
Wir sind reDim. Ihre Full Service Internetagentur für professionelle Web-Dienstleistungen.
Als Team konzeptionieren, entwickeln und vermarkten wir Web-Projekte jeder Größenordnung.
Wir legen viel Wert auf eine langfristige Zusammenarbeit mit unseren Kunden.
Deshalb stehen Sie und Ihre Zufriedenheit bei uns immer im Mittelpunkt.

Nutzen Sie das Potenzial Ihrer Webseite
Die eigene Webseite ist heute eines der wichtigsten Tools, um potentielle Kunden zu gewinnen. Umso wichtiger ist es für Unternehmen im Web mit einem professionellen Internetauftritt präsent und aktuell zu sein. Als Full Service Internetagentur betreuen wir Projekte von der Erstellung bis hin zur Entwicklung und Vermarktung.
Deshalb sind wir die richtige Agentur für Ihren Webauftritt
Optimal in Preis & Leistung
Wir setzen Projekte kosteneffizient um, ohne dabei auf eine professionelle Lösung zu verzichten. Durch unsere transparente Kostenkalkulation haben Sie stets den Überblick.
Zuverlässigkeit
Als eingespieltes Team nehmen wir Ihre Anforderungen auf und setzen diese schnell und zuverlässig um. So liefern wir in kurzer Zeit Ergebnisse, die Sie beeindrucken werden.
Qualität & Nachhaltigkeit
Unsere Qualitätskriterien sind hoch. Alle Leistungen richten sich nach den neuesten Webstandards und werden dynamisch und nachhaltig umgesetzt. Und das ganz ohne Outsourcing.
Kundennahe Betreuung
Als Kunde stehen Sie im Mittelpunkt und haben immer einen kompetenten Ansprechpartner. Mit flexiblen Kommunikationswegen passen wir uns so optimal Ihrem Workflow an.
Die Joomla! Agentur
Als Internetagentur haben wir Erfahrungen mit den gängisten Content-Management-Systemen.
Dazu gehören unter anderem Joomla!, Wordpress und Typo3. Wir haben uns auf das CMS Joomla! spezialisiert, weil hier die Balance zwischen der Usability für Anwender und die Dynamik für Entwickler optimal ist.
Dadurch können wir nicht nur Lösungen in einem optimalen Preis-/Leistungsverhältnis anbieten,
sondern auch alle Wünsche oder Ideen unserer Kunden umsetzen.
Referenzen unserer Internetagentur

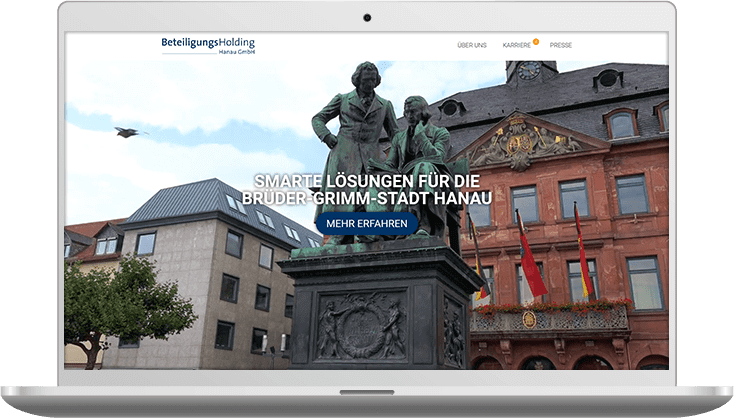
Die Website der BeteiligungsHolding Hanau, der übergeordneten Organisationsform der Brüder-Grimm-Stadt, erhielt von uns einen kompletten Neuanstrich. Auf das individuelle Screendesign folgte die technische Umsetzung als full responsive Joomla! Template. Ein Highlight der modernen Fullscreen-Website ist der märchenhafte Karrierebereich.
Diese und weitere Referenzen anschauen!
DSGVO konforme Websites
Auch Websites müssen die strengen, datenschutzrechtliche Richtlinien der DSGVO befolgen. Das betrifft alle Webmaster, weil über jede Website personenbezogene Daten verarbeitet werden. Wir beraten Sie zum Thema DSGVO und erstellen Websites grundsätzlich DSGVO konform!











 | © 2024 reDim GmbH
| © 2024 reDim GmbH