
In Zeiten schneller Datenverbindungen sind Nutzer es gewohnt, schnelle Ladezeiten vom Desktop-PC aus zu erreichen. Keiner möchte ewig lange warten, bis eine mobile Website geladen ist. Die hohen Ladezeiten werden nicht nur durch die geringe Bandbreite des Mobilfunkanbieters, sondern auch durch zu große Websites verursacht. Mit jeder Sekunde, die das Laden einer Website länger dauert, verlieren die Betreiber Leser und damit auch potenzielle Kunden.
Mit der täglich steigenden Anzahl von mobilen Usern gewinnt das mobile Web immer mehr an Bedeutung, so dass mobile optimierte Websites immer mehr in den Fokus rücken.
Google ist sich dieser Tatsache bewusst und hat aus diesem Grund das sogenannte AMP-Projekt ins Leben gerufen. AMP ist die Abkürzung für "Accelerated Mobile Pages" und bezeichnet das beschleunigte Laden von mobilen Websites. Bereits heute ist es möglich, bis zu 85% der Ladezeit einzusparen.
Wie funktioniert AMP?
Page Speed wurde im Juli 2018 zu einem Ranking-Faktor für mobile Seiten, und AMP unterstützt Sie dabei, die Anforderungen an die Geschwindigkeit Ihrer Website zu erfüllen. Tatsächlich verspricht AMP, das mobile Surfen um bis zu 85% zu beschleunigen.
Durch eine Kombination von Optimierungen und Einschränkungen für HTML, JavaScript und CSS laden AMP-Seiten praktisch ohne Verzögerung. Anstelle von autorengeschriebenem JavaScript sorgen AMP-spezifische Elemente für Geschwindigkeit und Kompatibilität.
Das AMP-Framework besteht aus 3 Hauptkomponenten:

- AMP HTML: Stellen Sie sich AMP-HTML als eine schlankere Version von normalem HTML vor. Das AMP-Framework hat strenge Regeln für die HTML-Tags, die Sie verwenden können. Um ein schnelles Laden der Seite zu gewährleisten, sind bestimmte HTML-Elemente wie Formulare im AMP nicht erlaubt. Das AMP-Framework erfordert auch, dass Sie eine optimierte Version von CSS verwenden.
- AMP JavaScript: Um einen schnellen Seitenaufbau auf mobilen Plattformen zu gewährleisten, beschränkt AMP die Verwendung von Javascript. Die einzige Ausnahme bilden AMP-Skripte, die im Hinblick auf die Seitenladebeschleunigung optimiert sind. Was AMP mit JS wegnimmt, bietet es mit einer Bibliothek von einfach zu implementierenden Komponenten. Mit der umfangreichen Komponentenbibliothek von AMP können Sie Animationen erstellen, Inhalte dynamisch laden, das Layout ändern und vieles mehr.
- AMP-Cache: Eine wichtige Komponente der AMP-Plattform ist das proxy-basierte Content Delivery Network (CDN), das allgemein als AMP-Cache bekannt ist. Der Google AMP Cache ist ein Cache für validierte, im Web veröffentlichte AMP-Dokumente, die für alle Nutzer verfügbar sind. Google-Produkte, einschließlich der Google-Suche, stellen gültige AMP-Dokumente und ihre Ressourcen aus dem Cache bereit, damit Nutzer auf Mobilgeräten die Seiten schneller öffnen können.
Warum AMP?
AMP sorgt dafür, dass Webseiten schneller geladen werden, was die Benutzerfreundlichkeit verbessert und die Besucher länger auf der Seite bleiben lässt. Laut Gary Illayes von Google beträgt die mittlere Ladezeit für AMP-Seiten 1 Sekunde, was viermal schneller ist als die durchschnittliche Standard-HTML-Seite. Durch das sofortige Laden von AMP-Seiten können Sie Ihren Nutzern auf allen Geräten und Plattformen ein konstant schnelles Web-Erlebnis bieten.
Welche Vorteile ergeben sich durch AMP?
- Bindung der Zielgruppe
Die mittlere Ladezeit für AMP-Seiten liegt unter einer Sekunde, d.h. wenn ein Benutzer auf einer AMP-Seite landet, erhält er sofort das, wonach er gesucht hat. Da die Seite sofort geladen wird, beschäftigen sie sich länger mit der Seite und sind offener für das Lernen über Ihr Angebot, was die Wahrscheinlichkeit erhöht, dass sie die von Ihnen gewünschte Aktion durchführen. - Flexibilität und Kontrolle
Wenn Sie das AMP-Format verwenden, haben Sie die Möglichkeit, Ihr eigenes Branding beizubehalten und gleichzeitig die Vorteile der optimierten Webkomponenten von AMP zu nutzen. Sie können CSS verwenden, um das Webdesign Ihrer Webseite anzupassen, und dynamische Inhalte verwenden, um Daten bei Bedarf abzurufen. - Schnelle Ladezeit
Der große Vorteil von AMP ist eindeutig seine hohe Ladegeschwindigkeit, die auch bei schwachen Breitbandanschlüssen (2G oder 3G) gewährleistet ist. Während der Entwicklung dauerte der AMP-Aufruf in der Regel weniger als eine Sekunde. Im Vergleich dazu erscheint eine "klassische" Meldung in ein bis zwölf Sekunden. Benutzer verbringen daher weniger Zeit mit dem Warten beim Aufruf von AMP-Seiten. Die optimierte Ladegeschwindigkeit verbessert das Nutzererlebnis durch eine geringere Bounce-Rate.
- SERP-Anzeige
Ein zusätzlicher Vorteil ist die Anzeige von AMP-Seiten in den SERPs. Das auffällige Flash-Symbol sorgt für mehr Aufmerk-samkeit und kann somit die Klick-wahrscheinlichkeit erhöhen. Indirekt können die Faktor-Benutzersignale nochmals verbessert werden.

Zudem wird Ihre Seite im Listing des „Top Story Carousel“ über den ersten Suchergebnissen angezeigt - das macht insbesondere bei News-Inhalten Sinn und kann zu einer Verbesserung der Distribution und mehr Traffic über mobile Endgeräte führen.
Nachteile der Google AMP-Optimierung
Eine AMP-Seite wird nicht von Webseitenbetreibern, sondern von Google gehostet. Daher ist es für Auswertungen unerlässlich, z.B. wie lange jemand einen Artikel liest (Verweildauer), um AMP-Artikel mit einer zusätzlichen Google Analytics ID auszustatten (mehr dazu am Ende des Artikels!).
Bestimmte Content-Typen sind für Google AMP-optimierte Seiten nicht verfügbar, z. B:
- Bilder oder Präsentationen, die zur besseren Lesbarkeit vergrößert werden müssen - Google AMP erlaubt kein Zoomen von Inhalten.
- Videos in Artikeln - Google AMP ist in erster Linie für textbasierte Inhalte konzipiert. (Tipp: Lade deine Videos auf YouTube hoch, um einen besseren Rang zu erreichen. Dann kannst du sie in AMP-Seiten einbetten!)
- Pop-ups, Sidebars, Pop-Under, Slide-Outs, Symbolleisten, etc. - Funktionen, die die Nutzer dazu animieren sollen, sich per Popup oder ähnlichem für den Newsletter anzumelden, funktionieren nicht.
- Besuche über Google AMP zählen nicht zu Ihren Impressionen.
Welche Anpassungen sind für eine AMP-Seite notwendig?
Grundsätzlich kann eine AMP-Seite von jeder Standardwebsite aus entwickelt werden. Hierfür sind jedoch einige Anpassungen erforderlich:
Zu Beginn eines jeden AMP-HTML-Dokuments steht der Dokumenttyp: <!doctype html>. Auf Ihrer AMP Seite sollte der Zeichensatz <meta charset="utf-8″> verwendet werden und die Website muss einen entsprechenden HTML-Tag haben -> <html amp>. Außerdem muss auf jeder Seite <head> und <body> vorhanden sein. Wenn es eine passende Standard-URL für die AMP-Seite gibt, muss diese im Canonical-Tag verlinkt werden. Andernfalls kann die AMP-Seite auch über Canonical auf sich selbst verweisen.
Beispiel:
Hier finden Sie die Original-URL:
<link rel="kanonisch".
href="https://www.meineseite.de/url/zur/original-version.html" /> />
Hier finden Sie die kanonische Version der AMP-Seite selbst:
<link rel="kanonisch".
href="https://www.meineseite.de/url/zur/AMP-Seite.html" /> />
Damit die AMP-Seite optimal an den entsprechenden Ausgabebildschirm angepasst werden kann, sollte ein Viewport enthalten sein.
<meta name="viewport" content="width=device-width,minimum scale=1″>
Um die Inhalte über das AMP-CDN zu laden, muss diese Zeile im Header eingefügt werden.
<script async src="https://cdn.ampproject.org/v0.js"></script>
Das erweiterte Tag für den <head>-Bereich muss ebenfalls implementiert werden:
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s
steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s
steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s
steps(1,end) 0s 1 normal both;animation:-amp-start 8s
steps(1,end) 0s 1 normal both}@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style><noscript><style
amp-boilerplate>body{-webkit-animation:none;-moz-animation:none
;-ms-animation:none;animation:none}</style></noscript>
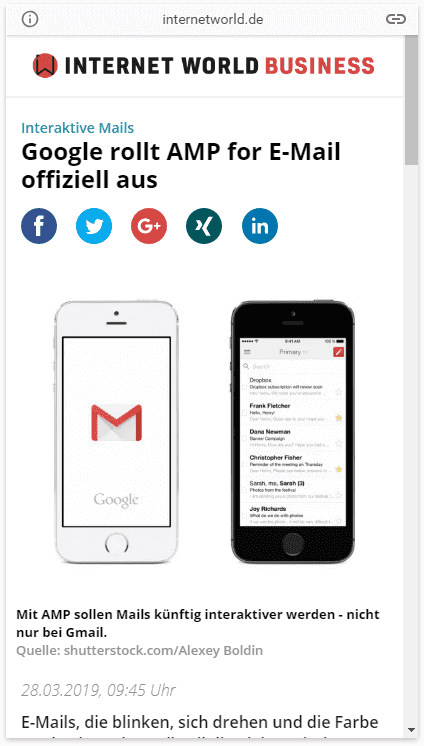
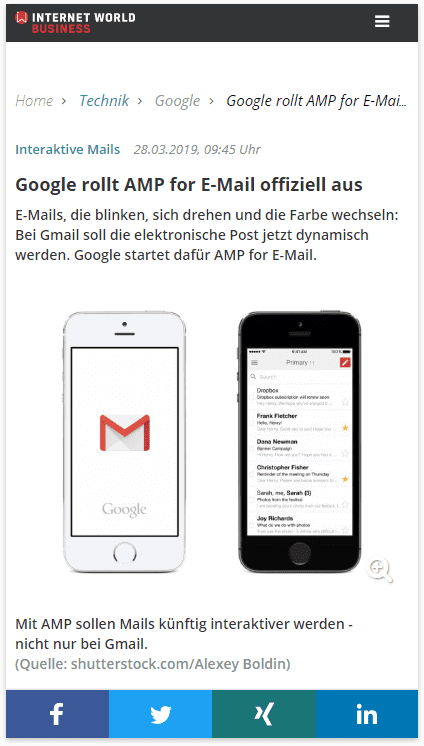
AMP für E-Mails
E-Mails sollen "dynamischer" werden, daher unterstützt Google ab sofort AMP in G-Mail. Mails sollen sich dadurch eher wie interaktive Webseiten anfühlen, ohne aber den Nutzer in einen Browser zu schicken. Das Web-Framework AMP (Accelerated Mobile Pages) ermöglicht z. B. die Umsetzung von Slideshows oder Formularen, die sich direkt im Posteingang ausfüllen lassen.
In Zukunft sollen auch Drittanbieter-Mailprogramme AMP unterstützen, darunter Outlook und Yahoo Mail. Wenn ein Kunde das neue Format nicht versteht, zeigt er die alte statische E-Mail als Ersatz an - so gehen keine Informationen verloren.


AMP Einschränkungen
Bereits das Konzept des schlanken HTML mit eingeschränktem CSS schränkt die Gestaltungsmöglichkeiten des AMP stark ein; ein individuelles Design, das seinen Standortbetreiber von seinem Mitbewerber unterscheidet, ist kaum noch möglich.
Durch das schlanke HTML-Framework und den sparsamen Einsatz von CSS ist das Layout minimalistisch. JavaScript kann nur in Form von speziellen AMP-Tags eingefügt werden, die asynchron geladen werden, damit sie das Rendering der Seite nicht blockieren. Werbung ist erlaubt, aber nicht für jeden Anbieter. Zunächst lag der Schwerpunkt auf Google AdSense-Programmen.
Aus Performancegründen wurden einige HTML-Tags bei AMP HTML ersetzt bzw. nicht unterstützt:
base
frame
frameset
object
param
applet
embed
form (Zukünftiger Support wurde bereits angekündigt)
input Elemente, textarea, select, option etc. (Davon ausgenommen ist das <button>-Tag)
Eingeschränkte Tags:
script (Nur erlaubt, um AMP Komponenten zu laden oder bei type="application/ld+json")
style (Ein zusätzliches Style Tag mit dem Attribut amp-custom ist im Head erlaubt)
link (rel-Attribute, die auf microformats.org registriert sind, sind erlaubt. Außerdem gibt es Ausnahmen, um benutzerdefinierte Fonts einzuladen)
meta (http-equiv-Attribut ist verboten)
svg
a (Der Wert des href Attributs darf nicht mit javascript: beginnen)
Ersetzte Tags:
img ⇒ amp-img
video ⇒ amp-video
audio ⇒ amp-audio
iframe ⇒ amp-iframe
Des Weiteren dürfen das style-Attribut, xml-Attribute sowie Attribute, die mit on beginnen (onclick, onmouseover etc.) nicht benutzt werden. Davon ausgenommen ist das on Attribut ohne Suffix.
Googles AMP in der Kritik
Die Verbreitung der Inhalte über den Cache-Server von Google sorgt zwar für die hohe Ladegeschwindigkeit, zwingt Webseitenbetreiber aber gleichzeitig, ihre Inhalte bis zu einem gewissen Grad weiterzugeben.
Google wird dafür kritisiert, dass es den Traffic von den ursprünglichen Websites mit Hilfe eigener Cache-Server abzieht. Benutzer müssen die Google-Suchergebnisse nicht verlassen, um Nachrichten zu lesen, so dass sie überhaupt nicht zu den Originalseiten gelangen. Außerdem wurden zunächst nicht die URLs der Publisher angezeigt, sondern die Adressen des Google-Cache-Servers. Google reagierte auf die Proteste mit der Wiedergabe der ursprünglichen Publisher-URLs, zumindest über Android und iOS, so dass die Quellen einfach und fehlerfrei identifiziert werden können.
Wie wirkt sich AMP auf SEO aus?
AMP ist nicht direkt ein Suchmaschinen-Ranking-Faktor, aber die Geschwindigkeit spielt eine Rolle im Suchmaschinen-Ranking und je schneller Ihre Website lädt, desto besser ist ihr Ranking. AMP kann indirekt beeinflussen, wo Google Seiten in den Suchergebnissen platziert. Wenn ein AMP mehr Klicks und weniger Bounces erhält, weil es schneller zu laden ist, stellt Google fest, dass die Seite für die Benutzer wertvoll ist und wahrscheinlich eine höhere Platzierung in den Suchergebnissen erhält.
Da das mobile Surfen im Internet immer mehr an Bedeutung gewinnt, wird AMP jetzt und in Zukunft ein unverzichtbares Instrument sein, um gute Rankings und Entdeckungsmöglichkeiten im Web zu gewährleisten.
Für wen lohnt sich AMP?
Obwohl sich der Standard des Responsive-Designs in den letzten Jahren durchgesetzt hat, reicht dies als alleiniges Erfolgsrezept nicht mehr aus. Wer wettbewerbsfähig sein will, muss schnell sein. Auch Google sagt klar "Mobile first, Desktop second". Die Zahl der Zugriffe von mobilen Endgeräten nimmt stark zu. Um den mobilen Usern ein noch besseres Nutzererlebnis zu ermöglichen, bietet Google mit Accelerated Mobile Pages (AMP) eine Lösung an.

Webseite mit AMP

Webseite ohne AMP
Im News-Bereich ist es nahezu Pflicht. Bereits jetzt sollten alle Newsportale darauf achten, die Versionen der AMP-Website so schnell wie möglich zu übernehmen - sofern dies nicht bereits geschehen ist. Die Kennzeichnung (Flash-Symbol und AMP-Identifikation) verspricht eine bessere Positionierung und Sichtbarkeit in den Suchergebnissen der mobilen Nutzer. Große Plattformen wie Spiegel Online oder Stern nutzen bereits AMP. Doch wie sieht es mit anderen Anwendungsbereichen aus, die nicht für die Veröffentlichung von Inhalten konzipiert sind? Prinzipiell sollte man sich fragen, ob die notwendige Funktionalität der Website in AMP umgesetzt werden kann.
Technischer Hintergrund: Die AMP JS-Bibliothek ermöglicht ein schnelles Rendern von AMP-HTML-Seiten. Es implementiert alle Best Practices von AMP, verwaltet das Laden von Ressourcen und bietet die oben genannten benutzerdefinierten Tags für ein schnelles Seiten-Rendering. Der wichtigste Teil ist die Optimierung, damit die Verwendung von asynchronen Skripten die Seite nicht blockiert.
In naher Zukunft wird Google jedoch verstärkt AMP einsetzen, so dass es schon bald für jeden von Interesse sein wird, der als Unternehmen oder Marke über Google gefunden werden will.
Fazit
Accelerated Mobile Pages sind eine hilfreiche Lösung, um die Geschwindigkeit mobiler Websites zusätzlich zu erhöhen. Als Upgrade für mobile-friendly Websites helfen Sie, Websites zu beschleunigen, um die Anforderungen von Google zu erfüllen.
Zu Beginn war AMP vor allem auf News-Inhalte ausgerichtet: Durch den Einsatz von reduziertem HTML und JavaScript und durch die Unterstützung durch Googles Content Delivery Network sollten Nachrichten auf mobilen Endgeräten besonders schnell abrufbar sein.
In Zukunft wird Google AMP jedoch zunehmend unterstützen, so dass es schon bald für jeden interessant sein wird, der als Unternehmen oder Marke bei Google gefunden werden will. Dabei könnte insbesondere das Nutzererlebnis im Online Shopping deutlich verbessert werden, daher sollten Webseitenbetreiber das Thema Accelerated Mobile Pages auch weiterhin im Auge behalten. Durch die rasante Entwicklung des mobilen Internets und das damit verbundene Nutzerverhaltens war die Entwicklung von AMPs ein wichtiger Schritt, der viele wesentliche Vorteile bringt.







 | © 2025 reDim GmbH
| © 2025 reDim GmbH