
In vielen Bereichen unseres Lebens ist das Internet eine zentrale Informationsquelle. Daher ist es wichtig, dass es für alle zugänglich ist. Ein barrierefreies Web kann eingeschränkten Menschen helfen, sich aktiver an der Gesellschaft zu beteiligen. Somit ist mit einem barrierefreien Webdesign ein wichtiger Schritt getan, um Menschen mit Behinderungen gleichermaßen Zugang und Chancengleichheit zu bieten.
Derzeit werden jedoch viele Websites und Tools entwickelt, die noch nicht barrierefrei sind und somit die Nutzung für manche Menschen schwierig oder sogar unmöglich machen. Damit auch Menschen mit Behinderungen diese nutzen können, sollten Websites und Webtools nach den barrierefreien Richtlinien gestaltet und programmiert werden.
![]()
Inhaltsverzeichnis
- Barrierefreies Webdesign
- Welche Barrieren gibt es?
- Zielgruppe des barrierefreien Webdesigns
- Vorteile von Web Accessibility
- User Experience: Hilfreich und komfortabel für jeden
- WCAG-Richtlinien
- Erfolgskriterien & Konformität
- Barrierefreies Webdesign erstellen
- Checkliste für barrierefreie Websites
- Web Accessibility Tools
- Fazit & FAQs
Was bedeutet Barrierefreiheit im Webdesign?
Im barrierefreien Webdesign liegt der Fokus in erster Linie auf Menschen mit Behinderungen. Es steht außer Frage, dass Barrierefreiheit auch anderen zu Gute kommt. Bevor wir jedoch das Thema Barrierefreiheit im Internet behandeln, sollten wir zunächst verstehen, was das Wort Barrierefreiheit im Allgemeinen bedeutet.
Der Begriff Barrierefreiheit beschreibt die Fähigkeit, unabhängig von seinem Zustand, Zugang zu etwas zu haben
(z. B. Internet, Verkehrssystem etc.).
Laut Wikipedia bezieht sich Barrierefreiheit auf die Gestaltung von Produkten, Geräten, Dienstleistungen oder Umgebungen für Menschen mit Behinderungen. Man kann also sagen, dass die Zugänglichkeit des Internets eine Möglichkeit ist, jedem, einschließlich Menschen mit Behinderungen, Zugang zum Internet zu gewähren.
Welche Barrieren gibt es?
Wer schlecht oder gar nicht hören kann, oder wer gar nicht oder nur unklar sprechen kann, wird im heutigen Web mit Barrieren konfrontiert. Wie sehr das Web zu einem Kommunikationsmittel und einem akustisch interaktiven Medium wird, wird erst die Zukunft zeigen. Spätestens dann müssen Audio und Video transkribiert werden.
In Deutschland gibt es neben vielen technisch orientierten Barrieren, die in der Regel durch die Einhaltung von Webstandards überwunden werden können, sehr viele individuelle Barrieren. Gehörlose Menschen zum Beispiel können oft gut lesen, aber wenn sie mit Gebärdensprache aufgewachsen sind, dann ist die gesprochene und geschriebene Sprache eine Fremdsprache. Folgende Arten von Barrieren erschweren es Menschen mit Handicap, sich im Web zurecht zu finden:
Barrieren aus User-Sicht
Die meisten Barrieren lassen sich auf eine der erwähnten körperlichen Beeinträchtigungen zurückführen. Für Blinde zum Beispiel sind visuell übertragene Informationen nutzlos, Hörgeschädigte sind hilflos gegenüber auditorischen Erklärungen, bei motorisch beeinträchtigte Menschen können Probleme mit einer Maus oder Tastatur als Eingabegerät auftreten.
Allerdings gibt es zahlreiche Barrieren, die nicht auf den Behindertenbegriff in § 3 des Behindertengleichstellungsgesetzes zurückzuführen sind. Menschen, die sich zum ersten Mal mit den Möglichkeiten und Bedingungen der Informationstechnologie auseinandersetzen müssen, d.h. die zum ersten Mal im Netz surfen, werden mit teilweise nicht zu überwindenden Barrieren konfrontiert. Entsprechende Maßnahmen gelten beispielsweise auch für ältere Menschen und Analphabeten.
Situationsbedingte Barrieren
Neben den bereits erwähnten Barrieren können in verschiedenen Situationen eine Reihe von Hindernissen auftreten: So werden z. B. Websites aufgerufen, bei denen die Informationen auf dem Display aufgrund von direktem Sonnenlicht schwer lesbar sind.
Bei zu lauten Umgebungsgeräuschen ist es oft schwierig oder unmöglich, akustische Informationen (z. B. Radio, Telefon, Fernsehen, etc.) aufzunehmen. Ein typisches Beispiel ist die Unfähigkeit, ein Mobiltelefon während der Fahrt zu bedienen.
Technische Barrieren
Jeder, ob mit oder ohne Beeinträchtigung, trifft beim Surfen im Internet täglich auf unterschiedliche Barrieren:
- Eine geringe Bandbreite stellt eine Barriere beim Transfer oder Download großer Datenmengen in Form von langen Ladezeiten dar.
- Webseiteninhalte sind möglicherweise nicht für Personen abrufbar, die auf den Einsatz von Hilfsmitteln angewiesen sind, da sie nicht für die Ausgabe durch spezielle Geräte optimiert sind. Gleiches gilt für die Verwendung von älteren Browsern oder Textbrowsern.
- Oftmals stellt das kleine Display eines mobilen Gerätes eine unüberwindliche Barriere dar, da nicht ausreichend aufbereitete Inhalte nicht angezeigt werden können.
Zielgruppe des barrierefreien Webdesign
Die eigentliche Zielgruppe des barrierefreien Internets sind Menschen mit Handicap. Durch die Nutzung des Internets ergeben sich für eingeschränkte Personen völlig neue Möglichkeiten z. B. bieten Webshops die Möglichkeit, zu shoppen, ohne das Haus zu verlassen und soziale Netzwerke bieten die Möglichkeit, neue Bekanntschaften zu schließen.
Zu den weiteren Zielgruppen des barrierefreien Internets gehören ältere Menschen. Bei älteren Menschen können ähnliche Einschränkungen gelten wie bei Menschen mit Behinderungen. Bei abnehmender Sehkraft wird es schwierig, Texte auf Websites mit einer sehr kleinen Schriftgröße zu lesen. Außerdem können altersbedingt Farbsehstörungen auftreten.
Personengruppen für die barrierefreies Web wichtig ist und mögliche Barrieren:
Blinde Menschen:
- Bilder ohne alternativen Text
- Fehlende Gliederung (z. B. Überschriften, semantische Elemente)
- Ungenaue Beschreibung von Links
- Tabellen
Sehbehinderte Menschen:
- Schriftgröße
- Schwacher Kontrast
- Ungeeignete Farben (z. B. Rot und Grün)
- Überlagerungen von Texten und Bildern nach Schriftvergrößerung
Motorisch eingeschränkte Menschen:
- Um bestimmte Aktionen auszuführen sind oft exakte und zum Teil schnelle Mausbewegungen und Mausklicks nötig
- Navigation, die nur mit der Maus und nicht mit der Tastatur oder anderen Eingabegeräten funktioniert
- Optische Orientierung für Tastaturnutzer fehlt
Menschen mit Lernbehinderungen:
- Lange Sätze
- Schwierige Wörter, Fremdwörter, Anglizismen
- Zu viele Informationen auf kleinem Raum
- Englische Fachwörter oder Abkürzungen (z. B. Sitemap, FAQ)
Ältere Menschen:
Auch die wachsende Anzahl der älteren User profitiert von den barrierefreien Webangeboten. Senioren werden durch festgelegte Schriftarten und schlechten Kontrast zwischen Schrift und Hintergrund bei der Nutzung des Internet behindert.
Stark hörgeschädigte oder gehörlose Menschen:
Häufig stellen Audio- und Videodateien für diese Nutzergruppe eine Barriere dar. Diese Formate sollten durch Text ergänzt werden.
Warum ist ein barrierefreies Internet so wichtig?
„The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.“ - Tim Berners-Lee, W3C Director (W3C 2003)
Barrierefreiheit im Internet gewinnt zunehmend an Bedeutung, da somit den Besuchern einer Website unabhängig vom verwendeten Endgerät, der Zugang zu allen Webinhalten gewährt wird.

Vorteile des barrierefreien Webdesigns
- Erreichen Sie mehr Menschen
Wenn Sie Ihre Website barrierefrei gestalten, erreichen Sie eine breitere Zielgruppe und damit auch eine breitere Zielgruppe und mehr potenzielle Kunden. Barrierefreies Internet ist wichtig in einer Gesellschaft, die sich schnell verändert. - Steigern Sie die Zufriedenheit Ihrer Website-Besucher
Usability ist entscheidend für den Erfolg Ihrer Website. Denn nur eine gute Bedienbarkeit macht Ihre Inhalte für alle verfügbar und die User zufriedener. - Erhöhung der Reichweite
Suchmaschinen belohnen die Zugänglichkeit von Websites: Denn bei Google & Co. wird Ihre Online-Präsenz auf der ganzen Welt leichter zu finden sein. - Vorbildfunktion übernehmen
Die gesetzlichen Anforderungen an die Zugänglichkeit von Websites werden immer anspruchsvoller. Investieren Sie in eine barrierefreie Website und zeigen Sie, wie erfolgreich Sie sind! - Förderung der digitalen Beteiligung
Mit Ihrer barrierefreien Online-Präsenz zeigen Sie, dass soziale Verantwortung wichtig ist. Tragen Sie zur digitalen Teilhabe bei und erreichen Sie mit Hilfe von barrierefreiem Webdesign alle Menschen mit und ohne Behinderung.
User Experience: Hilfreich und komfortabel für jeden
Für 100% Ihrer Besucher ist Barrierefreiheit im Web hilfreich.
Barrierefreiheit bedeutet hohe Benutzerfreundlichkeit. Die einfache und intuitive Bedienbarkeit hilft allen Usern, denn auch bei hohen Kontrasten sind barrierefreie Inhalte immer gut lesbar – z. B. auf dem Smartphone bei Sonneneinstrahlung.
Für 30% ist es notwendig.
Eine barrierefreie Website hilft Menschen mit Sehbehinderung. Einfache Texte sind für Nicht-Muttersprachler und Menschen mit geringen Lesekompetenzen und Schriftvergrößerungen für Menschen mit Konzentrationsschwäche gedacht. Ungefähr 750.000 Menschen sind in Deutschland betroffen.
Für 10% ist es unverzichtbar.
7,5 Millionen Menschen in Deutschland haben eine anerkannte Schwerbehinderung. Sie nutzen das Internet mit überdurchschnittlicher Intensität und sind eine besonders relevante Gruppe von Online-Kunden. Für ihren Zugriff nutzen sie beispielsweise die reine Tastatursteuerung, Braillezeilen, Sprachausgabe oder Joysticks. Eine barrierefreie Website wird entsprechend gestaltet.
Richtlinien für barrierefreies Webdesign (WCAG 1.0 / 2.0)
Die Web Content Accessibility Guidelines (WCAG) sind Richtlinien für die Zugänglichkeit von Webinhalten, die für öffentliche Einrichtungen in der Europäischen Union gelten. Mittlerweile gibt es bei den WCAG Guidelines zwei Versionen:
WCAG 1.0: Bei der ersten Version werden Markup und CSS verwendet. Es wird auf die Einhaltung der W3C Richtlinien geachtet und das Webdesign geräteunabhängig gestaltet.
WCAG 2.0: Bei WCAG 2.0 stehen an erster Stelle die vier folgenden Prinzipien, die die Grundlage für die Barrierefreiheit im Web bilden. Websites sollen wahrnehmbar, bedienbar, verständlich und robust sein.
![]()
Informationen müssen dem Nutzer so präsentiert werden, dass er sie auch wirklich wahrnehmen kann.
![]()
Alle Komponenten der Benutzeroberfläche und der Navigation müssen voll-funktionsfähig sein.
![]()
Informationen und Bedienung der Benutzeroberfläche müssen leicht zu verstehen sein.
![]()
Inhalte müssen "robust genug sein", um zuverlässig von assistierenden Techniken interpretiert werden zu können.
Unter den Prinzipien gibt es Richtlinien. Die 12 Richtlinien enthalten die wichtigsten Ziele, auf die Autoren hinarbeiten sollten, um Inhalte an Benutzer mit unterschiedlichen Zielgruppen bereitzustellen. Die Richtlinien sind nicht prüfbar, bieten aber den Rahmen für die Umsetzung, um die Implementierung der Techniken zu erleichtern.
Autorisierte, deutsche Übersetzungen und alle weiteren Infos zu den aktuellen Web Content Accessibility Guidelines (WCAG) 2.0 Richtlinien finden Sie auf der offiziellen Seite des World Wide Web Consortium (W3C).
Erfolgskriterien & Konformitätsbedingungen
Für jede Richtlinie werden testbare Erfolgskriterien zur Verfügung gestellt, damit es möglich ist, die WCAG 2.0 anzuwenden, wenn Anforderungen und Konformitätstests notwendig sind. Dies geschieht z. B. bei Vereinbarungen zu Design, Beschaffung, Verordnungen und Verträgen. Um den Bedürfnissen verschiedener Gruppen und unterschiedlicher Situationen gerecht zu werden, wurden drei Stufen der Konformität definiert: A (niedrigste), AA und AAA (höchste).
Erfolgskriterien im WCAG 2.0-Dokument selbst dokumentieren eine Vielzahl von Techniken. Diese Techniken sind informativ und lassen sich in zwei Kategorien einteilen: diejenigen, die ausreichen, um die Erfolgskriterien zu erfüllen und diejenigen, die empfohlen werden.
Um WCAG 2.0-konform zu sein, muss eine Stufe der Konformitätsanforderungen (Stufe A-AAA) erfüllt sein.
Stufe A: Für eine Stufe A-Konformität (die Mindestkonformität) muss die Website alle Erfolgskriterien der Stufe A aufweisen oder eine konforme alternative Version wird verfügbar gemacht. Diese Stufe ist notwendig, um zu gewährleisten dass Inhalte wahrgenommen und bedient werden können.
Stufe AA: Für die AA-Konformität muss die Website alle Erfolgskriterien der Stufen A und AA erfüllen und eine AA-konforme alternative Version bereitstellen. Dies sollte sein, weil manche Personen sonst Inhalte nur sehr schwer wahrnehmen bzw. bedienen können.
Stufe AAA: Für die Einhaltung der Stufe AAA muss eine Website die gesamten Erfolgskriterien der WCAG 2.0 erfüllen. Mit dieser Stufe können alle Inhalte und Funktionen erleichert wahrgenommen und bedient werden.
Barrierefreies Webdesign erstellen
Bei der Gestaltung von Websites gibt es viele Möglichkeiten, um das Lesen und Verstehen von Inhalten zu erleichtern und den Zugang für Menschen mit Behinderungen erheblich zu vereinfachen oder gar erst möglich zu machen. Dabei steht der Inhalt einer Website im Vordergrund, nicht das Layout. User sollen in der Lage sein, eine Website leicht zu finden. Entweder durch eine leicht zu merkende URL oder durch die Suchmaschine.
Außerdem sollten Sie auf folgende Punkte achten, wenn Sie barrierefreie Webseiten erstellen möchten:
![]()
Struktur, Navigation und Orientierung
Webseiten bestehen aus Strukturelementen, z. B. einem Abschnitt zur Navigation, und einen Abschnitt mit dem eigentlichen Seiteninhalt. Innerhalb dieses Bereichs gibt es Überschriften, fortlaufende Texte oder Listen. Barrierefreie Seiten haben semantische Markierungen für solche Strukturen. Diese helfen Menschen mit Sehbehinderung, sich auf der Seite zu orientieren.
![]()
Flexible Darstellung
Insbesondere die Textvergrößerung für die Bildschirmdarstellung ist Teil der flexiblen Darstellung. Sie kann auf den Seitenzoom des Browsers reduziert werden, aber Best Practice geht darüber hinaus und berücksichtigt unter anderem die reine Schriftvergrößerung und ein flexibles Layout.
![]()
Schrift, Kontraste und Farben
Die optimale Lesbarkeit von Texten basiert unter anderem auf einem ausreichenden Kontrast zwischen Vorder- und Hintergrundfarbe. Dies ist besonders wichtig für Texte in kleinen Schriftgrößen. Farbsehfehler wie die weit verbreitete Rot-Grün-Schwäche sollten ebenfalls mit einbezogen werden. Auch bei der mobilen Nutzung helfen hohe Kontraste, z. B. bleiben die Inhalte trotz direkter Sonneneinstrahlung im Freien erkennbar.
![]()
Verständlichkeit und Sprache
Leichte Sprache richtet sich an Menschen mit Lernschwierigkeiten, die früher als geistige Behinderungen bezeichnet wurden. Einfache Sprache richtet sich an Personen, die lesen können, aber Probleme haben, kompliziertere Texte zu verstehen. Besonders empfehlenswert sind kurze Sätze, einfache Satzstruktur und weitgehender Verzicht auf Fremdwörter.
![]()
Verlinkungen
Die einzelnen Links im Text sind für die Nutzer von Screenreadern nicht störend. Die meisten Blinden nutzen die Möglichkeit, alle Links einer Seite anzuzeigen. Daher ist ihnen ein sprechender Link wichtig, "Mehr erfahren" ist daher z. B. kein guter Ankertext. Wichtig ist außerdem, dass Links sich nicht nur farblich vom Fließtext der Website unterscheiden. Es muss für Sehbehinderte deutlich erkennbar sein, dass es sich um einen Link handelt.
Über folgenden Befehl wird die Navigation per Tastatur steuerbar:
<a href="/linkquelle" tabindex="1" accesskey="1">Linktitel</a>
tabindex: die Reihenfolge in der Links durch Bestätigen der Tab-Taste aufgerufen werden
accesskey: Zuordnung zur jeweiligen Alt-Tastenkombination
![]()
Verwendung von Formularen
Formulare sind von großer Bedeutung: Nur barrierefreie Formulare ermöglichen es allen Kunden, Sie zu kontaktieren oder mit Ihnen zu kommunizieren. Zusätzlich zum Vorhandensein von Formularbeschriftungen sind auch die inhaltlichen Anforderungen an die Beschriftung zu beachten:
- Zum einen müssen Beschriftungen aussagekräftig sein, d.h. auch ohne Kontext sollte eine Formularbeschriftung vermitteln, welche Eingabe vom Benutzer erwartet wird.
- Auf der anderen Seite sollten die Beschriftungen seitenübergreifend einheitlich sein, d.h. der Text und/oder die Darstellung für die gleichen Funktionen sollte innerhalb einer Website nicht variieren.
![]()
Die Nutzung von Alt-Tags
Angenommen, Sie wären blind, was müssten Sie über ein Bild wissen? Um diese Informationen zu vermitteln, gibt es das sogenannte alt-tag oder alternative (alt) html-Attribut. Dieses wird grundsätzlich zur Beschreibung eines Bildes verwendet. In HTML sieht es so aus:
<img src="/bildquelle" alt="Bildbeschreibung" />
Das (alt=" ")-Tag sollte nie leer sein – denn es ist ratsam, jedem Bild eine hilfreiche Beschreibung für Screenreader zu geben. Ein Screenreader nutzt diese Bildbeschreibungen für die Sprachausgabe des jeweiligen Inhalts.
Nicht nur Bilder, sondern auch Links sollten mit Alt-Tags versehen sein, so dass Blinde bzw. Sehbehinderte Menschen eine Orientierung auf der Website haben. So können Sie sich z. B. durch die Sprachausgabe die jeweiligen Verweise der Links vorlesen lassen und wissen dadurch welche Quelle hinter den Links liegt.
Barrierefreie Website – Praxisbeispiel
"Barrierefrei" bedeutet nicht nur, dass die Bedürfnisse von Menschen mit Behinderungen berücksichtigt werden, sondern dass im Allgemeinen keine Barrieren im Weg stehen dürfen. Alle User sollen die Möglichkeit haben, barrierefreie Websites zu nutzen, unabhängig davon, welche Sprache sie sprechen, welchen wirtschaftlichen Status sie haben oder welchen körperlichen Einschränkungen sie unterliegen.
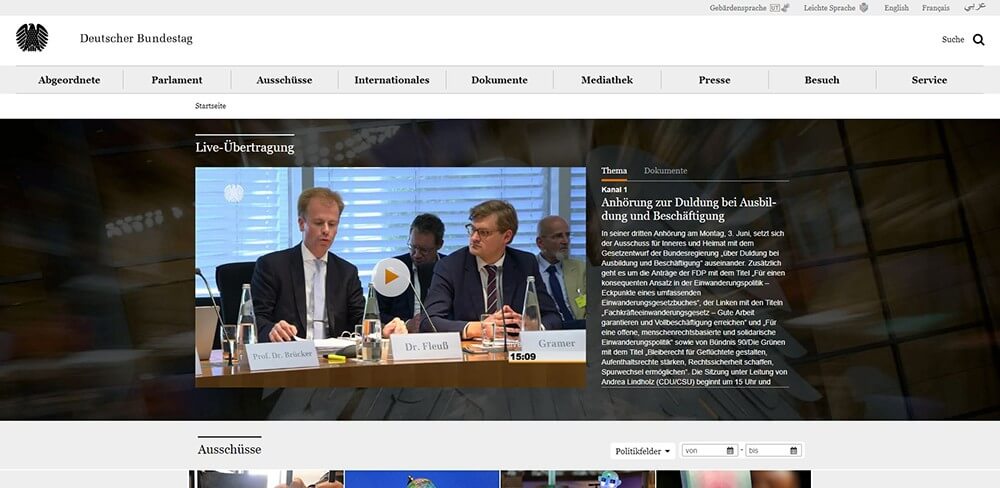
Ein anschauliches Beispiel für die gelungene Umsetzung eines barrierefreien Webdesigns zeigt die Website des deutschen Bundestags. Die Seite folgt den Anforderungen der allgemeinen Richtlinien und bietet optimale Lösungen im Aufbau und bei den weiteren barrierefreien Funktionen wie z. B. der Mediathek für Gehörlose.

Aufbau der Website
Die Internetpräsenz des deutschen Bundestags ist klar gegliedert und hält die bereits genannten Anforderungen und Richtlinien in den Bereichen Struktur, Navigation und Orientierung ein. Die Inhalte sind nicht nur optimal für Suchmaschinen dargestellt, sondern auch für Screenreader ideal strukturiert. Wichtig für die Orientierung: Alle Content-relevanten Bilder sind mit alternativen Beschreibungstexten (alt-tags) versehen.

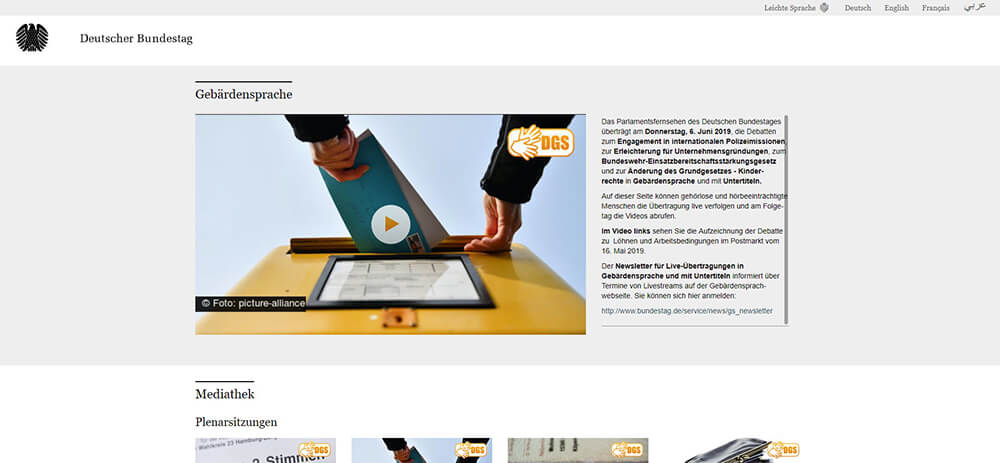
Gebärdensprache
Zudem bietet die Website eine eigene Mediathek mit ausgewählten Videos in der deutschen Gebärdensprache (DGS). Somit können Gehörlose sowie Hörbeeinträchtigte Menschen ausgewählte Livesendungen (z. B. von bestimmten Veranstaltungen) mitverfolgen oder die dazugehörigen Videos jederzeit abrufen.

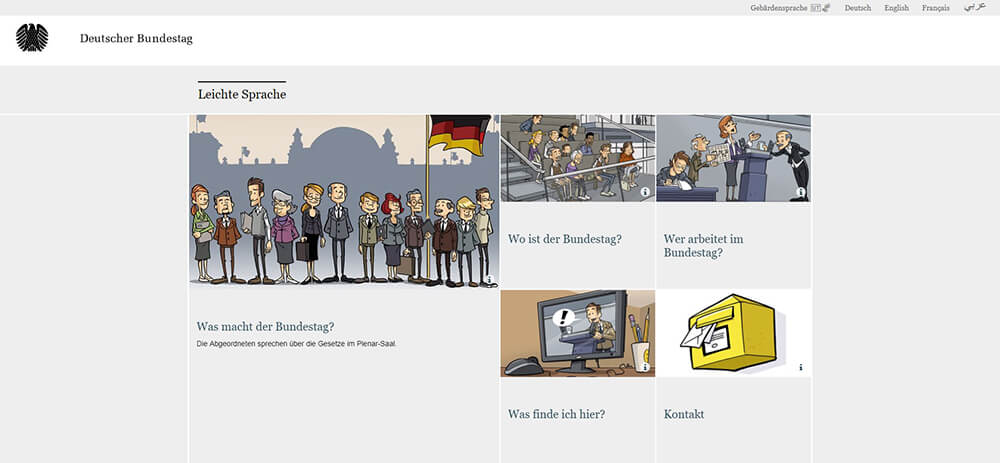
Leichte Sprache
Da nicht nur Menschen mit einer Behinderung, sondern auch Menschen mit schlechten Sprachkenntnissen oder Menschen mit Altersdemenz Probleme haben, komplexe Texte und lange Sätze zu verstehen, besteht die Möglichkeit über die Option „Leichte Sprache“ schriftliche Informationen auf einem möglichst einfachem Niveau zu erhalten.
Checkliste
- Textalternativen angeben
- Einfache Navigation und Struktur einhalten
- Abkürzungen oder Sprachwechsel kenntlich machen
- Tabellen nicht für Layouts nutzen
- Unterschiedliche Kontrastvarianten anbieten
- Keine automatische Aktualisierung / Weiterleitung
- Funktionsumfang von jedem Gerät nutzbar machen
- Trennung von Content & Design (CSS & HTML)
- Keine festen Schriftgrößen nutzen
- Skalierung der Schriftgröße bereitstellen
- Responsive Design beachten
- Orientierungshilfen zur Verfügung stellen
- Verwendung von einfacher, klarer Sprache
- Meta-Informationen nicht vergessen

Web Accessibility Tools
Nachfolgend finden Sie einige Browser-Erweiterungen und Online-Tools zur Überprüfung der Zugänglichkeit von Websites, mit denen die Einhaltung des barrierefreien Webdesign kontrolliert werden kann:
Browser-Erweiterungen
Überprüfung von Kontrasten
Überprüfung von PDF-Dateien
Fazit
Barrierefreies Webdesign bietet allen gleichwertige Webinhalte, unabhängig von Fähigkeiten oder Benutzeroberfläche. Dabei werden besondere Maßnahmen berücksichtigt, die es vorrangig Menschen mit Behinderungen ermöglichen, sich auf einer Website zu orientieren und alle Inhalte zu verstehen.
Aus der Nutzung einer barrierefreien Website ergibt sich jedoch auch ein wirtschaftlicher Nutzen, denn je mehr Menschen eine Website besuchen und nutzen können, desto erfolgreicher ist die Online-Präsenz, so dass jeder von einer barrierefreien Website profitiert.
Zur Gestaltung einer barrierefreien Website muss sie neben der Erfüllung der allgemein bekannten Grundvoraussetzungen, wie hohem Kontrast oder optimaler Lesbarkeit der Inhalte, einer Reihe von Maßnahmen im Sinne der WCAG 2.0 (Web Content Accessibility Guidelines) entsprechen, die als barrierefrei gelten.
Häufig gestellte Fragen (FAQ)
Einerseits nutzen Blinde oder Sehbehinderte Menschen einen Screenreader - ein Sprachprogramm, das digitalisierte Texte ausliest. Die zweite Alternative ist eine Braillezeile, ein Ausgabegerät, das digitale Zeichen in Braille übersetzt.
Mit welchen Barrieren haben Menschen mit Handicaps im Web zu kämpfen?Die häufigsten Barrieren sind: ungenügende Farbkontraste, fehlende Skalierbarkeit (Vergrößerung der Inhalte), fehlende Textalternativen für Gehörlose, zu komplexe Inhalte und eine fehlende Tastaturbedienung
Was ist eine barrierefreie Datei (z. B. PDF)?Grundsätzlich sollten barrierefreie PDF-Dateien sowohl für Sehbehinderte als auch für Menschen ohne Behinderungen zugänglich sein. Die Bereitstellung dieser Dateien ist ein wichtiger Aspekt der Digitalisierung. Der internationale Standard für die barrierefreie Gestaltung einer PDF ist die ISO 14289-1:2016-12.
Wobei handelt es sich bei der Abkürzung ARIA?ARIA wurde von der Web Accessibility Initiative (WAI) unter dem Dach des W3C entwickelt und wird daher auch als WAI ARIA bezeichnet. WAI-ARIA steht für Web Accessibility Initiative – Accessible Rich Internet Applications) und ist eine Initiative zur Verbesserung von Webseiten und Webanwendungen. Mit ARIA erhalten HTML-Elemente zusätzliche Informationen, die die Rolle, Eigenschaft oder den Zustand der Elemente beschreiben: Tabs werden z. B. oft als unsortierte Liste erstellt und mit CSS und JavaScript so konzipiert, dass der entsprechende Inhaltsbereich (in der Regel ein DIV-Container) sichtbar wird, wenn Sie auf die jeweilige Registerkarte klicken. Mit ARIA soll also sicher gestellt werden, dass alle HTML-Elemente einer Webseite vor allem für Menschen die auf Screenreader angewiesen sind, nachvollziehbar sind.
Was bedeutet BITV?In Ergänzung zum Behindertengleichstellungsgesetz vom 27. April 2002 ist die Verordnung über die Schaffung barrierefreier Websites nach der Barrierefreie-Informationstechnik-Verordnung (BITV 2.0) vorgesehen.
Weitere Informationen zur BITV finden Sie » hier
Die Web Content Accessibility Guidelines (WCAG) sind ein weltweiter Standard für die Zugänglichkeit von Webinhalten, der für öffentliche Einrichtungen in der Europäischen Union ab dem 23. September 2019 für neue Websites, ab dem 23. September 2020 für bestehende Websites und ab dem 23. Juni 2021 für mobile Anwendungen mit WCAG 2.1 Stufe AA verbindlich ist.
Braucht jede Website ein barrierefreies Webdesign?Gesetzlich daran gebunden sind nur Internetauftritte von öffentlichen Behörden und Einrichtungen, daher braucht rechtlich gesehen nicht jede Webseite ein barrierefreies Webdesign. Fakt ist allerdings, dass Barrierefreiheit jedem Besucher der Webseite ein besseres Nutzererlebnis liefert.
Wie hoch liegen die Kosten für eine barrierefreie Website?Die Kosten für das Erstellen einer barrierefreien Website sind je nach Projektumfang sehr individuell. Zu den einmaligen Kosten für die Erstellung einer klassischen Website kommen weitere laufende Kosten hinzu. Diese umfassen die Kosten für die Pflege (bei Einsatz eines Content Management Systems), die Domain (z. B. musterdomain.de) und das Hosting.
Die schnellste und kostengünstigste Methode ist, die BITV-Standards schon beim Content-Management-System zu berücksichtigen. Unter dem Aspekt der Barrierefreiheit entwickelte Websites haben auf lange Sicht einen Kosten-Vorteil, denn durch die Richtlinien profitieren Endgeräte von einem strukturierten Aufbau, die Webseite ist einfacher zu lesen und für unterschiedliche Geräte darzustellen.
Eine barrierefreie Website erkennt man an der Struktur und Übersichtlichkeit. Inhalt, Navigation und andere Anwendungen sind klar voneinander getrennt.
Es gibt Textalternativen sowie Möglichkeiten zur Skalierung der Schriftgrößen. Inhalte sind leicht zu verstehen und weitgehend ohne Fremdwörter beschrieben.
Kann eine Website nachträglich „barrierefrei gemacht werden“?Eine bereits bestehende Internetpräsenz nachträglich barrierefrei zu machen, ist nicht sinnvoll. Der Mehraufwand ist meist kostspielig, daher lohnt es sich die Barrierefreiheit im Web von Anfang an bei der Website Erstellung zu berücksichtigen.








 | © 2025 reDim GmbH
| © 2025 reDim GmbH