
Google hat bereits im Mai 2020 angekündigt, dass in einem größeren Page Experience Update auch der Pagespeed und die Usability von Websites ein offizieller Ranking-Faktor werden. Nun wurde auch ein Zeitpunkt hierfür angekündigt. Google hat das Page Experience Update und damit den Startschuss für die Core Web Vitals als Rankingfaktor auf Mitte Juni bis Ende August des Jahres 2021 gelegt.
Was sind die Google Core Web Vitals?
Das Ziel von Google ist es, die User Experience einer Seite messbar zu machen. In diesem Zusammenhang bildet Google die Core Web Vitals. Die Web Vitals bestehen aus drei Metriken, welche alle die technische Performance einer Website messen und bewerten.
Largest Contentful Paint (LCP)
Der Largest Contentful Paint misst die Renderzeit des größten Elements innerhalb eines sichtbaren Seitenbereichs. Also die Zeit die vergeht, bis der Hauptcontent der Website für den Nutzer sichtbar wird. Früher stand hier noch von Google der First Contentful Paint (FCP) im Vordergrund, also die Zeit die vergeht, bis der erste Inhalt einer Website geladen wurde.
Bewertung des LCP von Google
- Gut = weniger als 2,5 Sekunden
- Verbesserungswürdig = bis zu 4 Sekunden
- Schlecht = mehr als 4 Sekunden

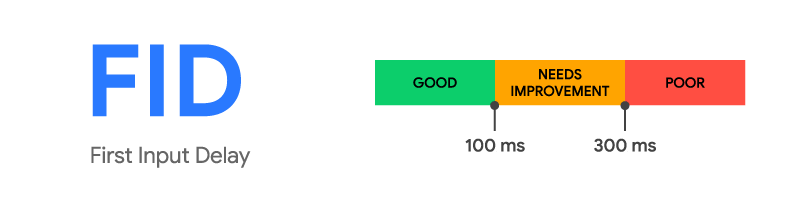
First Input Delay (FID)
Der First Input Delay misst die Zeit von der ersten Interaktion eines Nutzers mit der Website, bis zum Zeitpunkt, bei dem der Browser auf diese Interaktion reagieren kann. Also wie schnell ein Nutzer mit der Seite interagieren kann. Beispiele für die Interaktion sind das Ausfüllen eines Formulars, ein Link-Klick, etc.
Bewertung des FID von Google
- Gut = weniger als 0,1 Sekunden
- Verbesserungswürdig = bis zu 0,3 Sekunden
- Schlecht = mehr als 0,3 Sekunden

Cumulative Layout Shift (CLS)
Der Cumulative Layout Shift misst die visuelle Stabilität einer Website im sichtbaren Bereich. Also wie oft und wie weit sich einzelne Layout-Elemente verschieben. Sind die CLS Werte einer Seite zu hoch, äußert sich das für den Nutzer in Form von Inhalten die springen, während diese gerade schon betrachtet werden.
Bewertung des CLS von Google
- Gut = weniger als 0,1
- Verbesserungswürdig = bis zu 0,25
- Schlecht = mehr als 0,25

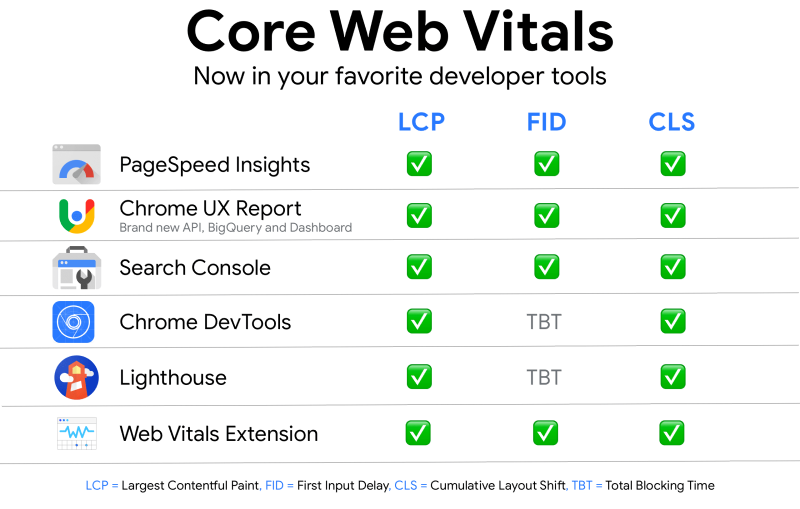
Wo können die Core Web Vitals gemessen werden?
Google bietet über viele Tools & Browser-Extensions die Möglichkeit die Web Vitals zu messen:
Wie kann ich die Werte LCP, FID und CLS verbessern?
Soweit die Theorie. Aber wie lassen sich die Werte konkret verbessern? Während SEO-Maßnahmen wie Seiten-Titel und Seiten-Beschreibungen i. d. R. einfach im Content-Management-System (CMS) optimiert werden können, sieht es bei den Web Vitals deutlich komplizierter aus. Es handelt sich nämlich hierbei um technische Optimierungen, welche größtenteils mit CSS & JavaScripten zusammenhängen. Es gibt also keine einfache Lösung für die Optimierung der Coe Web Vitals.
Jede Website, jedes System und jede Seite muss dabei individuell betrachtet und optimiert werden. Somit gehört die Optimierung der Web Vitals zum anspruchsvollsten Teil der technischen Suchmaschinenoptimierung. Google hat die konkreten Maßnahmen für die Optimierung in der Web Vital Dokumentation hinterlegt und auch im Report von Pagespeed Insights werden konkrete Maßnahmen zur Verbesserung aufgezeigt.
Typische Web Vital Optimierungen
LCP: Server-Antwortzeiten, Rendering-Blocking (CSS & JavaScript), Ladezeiten der Ressourcen (Bilder, CSS) und Client Side Rendering
FID: Auswirkungen von Code von Dritten reduzieren, JavaScript-Ausführung beschleunigen, den Main-Thread des Browsers entlasten & Anzahl der Requests und Dateigrößen reduzieren
CLS: Feste Größenangaben von Bildern und Video-Elemente, keine Inhalte automatisch am Anfang der Seite einfügen, Elemente nicht in ihrer Größe ändern
Welche Vorteile habe Nutzer und Website-Betreiber?
In erster Linie sollen die Nutzer einer Website durch eine bessere User Experience profitieren. Durch schnelle Ladezeiten, frühe Interaktionen und wenig Verzögerung soll das Surf-Erlebnis für Besucher optimiert werden.
Aber auch Webmaster profitieren von den neuen Kennzahlen. Google bietet kostenlose Tools an, um die Werte zu analysieren und so erhalten Website-Betreiber schnell einen Überblick zu den Optimierungspotenzialen der eigenen Website. Außerdem plant Google, dass Seiten, die die Web Vitals erfüllen in den Suchergebnissen (SERPs) hervorgehoben werden.

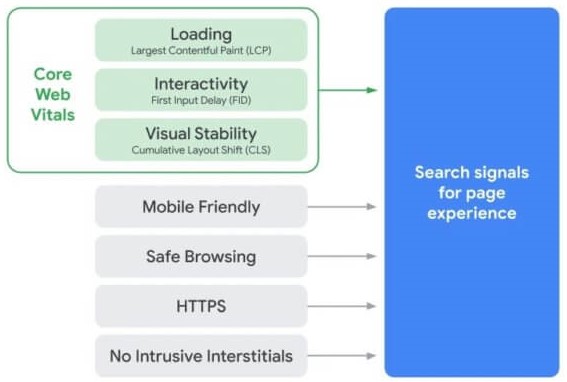
Übersicht der Search Signals in Bezug auf die Page Experience
Der wohl größte Vorteil steht allerdings in Zusammenhang mit anderen Websites. Denn mit der Implementierung der Web Vitals als offizieller Rankingfaktor, gewichtet Google die Website, welche die Anforderungen erfüllen, natürlich besser als diejenigen die es eben nicht tun. Das bietet vielen Website-Betreibern die Chance, sich besser zu positionieren.
Ab wann gelten die Google Core Web Vitals?
Nach aktuellen Aussagen von Google (Stand 29.04.2021) gelten die Google Core Web Vitals ab Mitte Juni und werden ab dann Stück für Stück in das Ranking einfließen. Final für alle Domains soll dann alles erst ab Ende August 2021 sein.
Rankingfaktor Core Web Vitals - Was müssen Website Betreiber jetzt tun?
Webmaster sollten also schnellstmöglich ihre Website analysieren und bei Bedarf die entsprechenden Optimierungen vornehmen. Dieses Thema sollte man nicht aufschieben, weil die Optimierung der Seite, je nachdem wie die Ergebnisse der Analyse ausgefallen sind, einige Zeit in Anspruch nehmen kann. Bei technisch schlecht gelösten Websites könnte sogar ein Relaunch die beste Alternative sein.
Außerdem darf man nicht vergessen, dass die Optimierungen nicht allein für Google gemacht werden, sondern vor allem für die Nutzer, welche sich lieber auf einer schnelleren und nutzerfreundlicheren Website bewegen.








 | © 2024 reDim GmbH
| © 2024 reDim GmbH