
Was ist ein Joomla! Template?
Bei einem Template handelt es sich um eine Art Joomla! Erweiterung oder Vorlage, um das Erscheinungsbild Ihrer Seite zu ändern. Es gibt zwei Arten von Templates, die das Joomla! CMS verwendet: Frontend-Templates und Backend-Templates. Das Frontend-Template steuert die Art und Weise, wie der Seiteninhalt dem Endbenutzer, also Ihrem Kunden, präsentiert wird. Um diese Art von Template wird es auch in diesem Artikel gehen. Das Backend-Template hingegen steuert die Administrationsansicht Ihrer Website – diese Ansicht bekommen nur Bearbeiter der Webseite zu Gesicht und nicht die normalen Besucher.

Erstellen eines einfachen Joomla! Templates
Der Sinn und Zweck dieses Tutorials ist es, Ihnen eine Einführung in die Erstellung von Joomla! Templates zu geben. Es werden alle wichtigen Dateien und Codes beschrieben, die für die Erstellung einer grundlegenden Template-Vorlage erforderlich sind. Der Code wurde von uns so aufbereitet, dass er mit sehr geringen Modifikationen kopiert und eingefügt werden kann.
Schritt 1: Benutzerdefinierten Ordner erstellen
Um ein Joomla! Template zu erstellen, erstellen Sie auf Ihrem Webspace zuerst einen neuen Unterordner im Ordner templates. Benennen Sie diesen Ordner nach Ihrer Vorlage, z. B. meinneuestemplate.
Erstellen Sie mit Ihrem bevorzugten Texteditor die Dateien index.php und templatedetails.xml und speichern Sie diese im meinneuestemplate-Ordner ab.
Schritt 2: Ordner für CSS & Bilder erstellen
Um den Überblick zu behalten und Struktur einzubringen, erstellen Sie in dem meinneuestemplate-Ordner noch zwei neue Ordner namens images und css. Erstellen Sie im CSS-Ordner eine Datei namens template.css.
Obwohl es funktionieren würde, den gesamten CSS-Code direkt in der index.php-Datei zu platzieren, empfehlen wir Ihnen, den CSS-Code in einer separaten Datei zu platzieren und extern einzubinden, also durch folgende Codezeile im Headbereich Ihrer index.php:
<link rel="stylesheet" href="/<?php echo $this->baseurl ?>templates/meinneuestemplate/css/template.css" type="text/css" />
Hierdurch kann die Ladezeit Ihrer Seiten verkürzt werden, da die separate Datei zwischengespeichert werden kann.
Ihre Ordner- und Dateistruktur sollte nun wie folgt aussehen:
** css/
*** template.css
** images/
** index.php
** templateDetails.xml
Schritt 3: XML Datei für Template Details erstellen
In diesem Abschnitt erfahren Sie, wozu die templatedetails.xml Datei ist und wie Sie diese korrekt verwenden. Die templateDetails.xml Datei ist unerlässlich. Ohne diese Datei wird Ihr Template von dem Joomla! System nicht erkannt, da sie wichtige Metadaten über die Vorlage enthält.
Die Syntax der Datei ist jedoch für jede Joomla-Version unterschiedlich.
Verwenden Sie für Joomla 3.x und höher den folgenden Code, den Sie einfach in die templatedetails.xml kopieren. Ändern Sie version="2.5" im Extension-Tag in die Version Ihrer Joomla!-Installation (3.9 etc.) oder die Minimalversion, die Sie unterstützen möchten.
<?xml version="1.0" encoding="utf-8"?>
<extension version="2.5" type="template">
<name>mynewtemplate</name>
<creationDate>2019-05-01</creationDate>
<author>reDim</author>
<authorEmail>beispiel@redim.de</authorEmail>
<authorUrl>http://www.redim.de</authorUrl>
<copyright>reDim 2019</copyright>
<license>GNU/GPL</license>
<version>1.0.2</version>
<description>Mein neues Template</description>
<files>
<filename>index.php</filename>
<filename>templateDetails.xml</filename>
<folder>images</folder>
<folder>css</folder>
</files>
<positions>
<position>breadcrumb</position>
<position>left</position>
<position>right</position>
<position>top</position>
<position>user</position>
<position>footer</position>
</positions>
</extension>
Wie Sie sehen können, enthält diese Datei eine ganze Reihe an Informationen. Kopieren Sie den Code und ändern Sie die relevanten Stellen ab (zum Beispiel Name und Autor). Die Elemente <position> definieren die Modulpositionen (siehe Schritt 7).
Der Teil <files> sollte alle Dateien enthalten, die Sie verwenden. Mit dem Element <folder> kann ein ganzer Ordner auf einmal definiert werden.
Schritt 4: Erstellen der index.php Datei
Die index.php Datei ist das Herzstück einer jeden Webseite. Tatsächlich ist die Grundstruktur der index.php für ein Joomla! Template auf den ersten Blick nichts anderes als eine HTML-Datei. Bei genauerem Hinsehen erscheinen viele Joomla-Schreibweisen nicht mehr ganz so geheimnisvoll.
Im Wesentlichen erstellen Sie eine Seite (wie jede normale HTML-Seite), platzieren aber PHP-Code dort, wo später der Inhalt Ihrer Website angezeigt werden soll (näheres dazu bei Schritt 7). Alle Elemente, die in der index.php hinzugefügt werden, erscheinen später auf allen Seiten der Webseite.
Ein Joomla-Template beginnt mit den folgenden Zeilen:
<?php defined( '_JEXEC') or die( 'Restricted access');?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml".
xml:lang="<?php echo $this->language; ?>" lang="<?php echo $this->language; ?>" >
Schritt 5: Erstellen des <head> Bereichs
Anstatt den gesamten Kopfbereich in der index.php zu definieren, durchsucht Joomla den PHP-Code in der Datenbank und definiert so selbst einen Teil des Kopfbereiches.
Der Joomla Template-Code für den Headbereich sieht folgendermaßen aus:
<head>
<jdoc:include type="head" />
<link rel="stylesheet" href="/<?php echo $this->baseurl ?>templates/meinneuestemplate/css/template.css" type="text/css" />
</head>
Schritt 6: Erstellen des <body> Bereichs
Nun können Sie sich austoben! Hier kommt der HTML-Aufbau Ihrer Webseite rein. Bedenken Sie, dass Sie nur das Grundgerüst aufbauen und Inhalte später über das Joomla! Backend eingefügt werden. So bleibt alles dynamisch. Anstatt also das Menü schon fest einzubauen, legen Sie hier nur das Grundgerüst und platzieren dann die Modulposition dort, wo letztendlich die Menüpunkte erscheinen sollen. Planen Sie an dieser Stelle schon mehrere Modulpositionen ein, die Sie später auf der Webseite brauchen werden.
Schritt 7: Platzieren der Modulpositionen
Das ist der Codeschnipsel für Module. Wenn Sie diesen Schnipsel in Ihren body einfügen, erscheint später an dieser Stelle auch das gesetzte Modul.
<jdoc:include type="modules" name="breadcrumbs" style="custom" />
Zusatzinfo: Über das Style-Element können Sie Stylesheets angeben oder erstellen, die einheitlich für die ganze Joomla Homepage gelten. Zum Beispiel style=”table” = Das Modul wird innerhalb einer Tabelle ausgeben.
Der Name Ihrer definierten Modulposition ist wichtig, dieser muss einzigartig sein und darf in Ihrem Joomla! Template nur einmal vorkommen – unter diesem Namen findet man die Modulposition später auch im Backend.
Auch der Content, also der Inhalt wird durch eine Modulposition definiert, nämlich durch die folgende:
<jdoc:include type="component" />
An dieser Stelle erscheint dann später der im Joomla! Backend definierte Inhalt. Diese Position ist unverzichtbar.
Denken Sie daran, dass sie alle von Ihnen definierten Modulpositionen auch in der templatedetails.xml Datei einfügen (Schritt 3).
Schritt 8: Hinzufügen von benutzerdefiniertem CSS
Um eigene CSS Dateien hinzuzufügen, fügen Sie (wenn nicht schon geschehen) einfach diesen Link in den head-Bereich des Dokuments ein. Achten Sie hierbei darauf, dass der Pfad korrekt ist und der Name mit dem Ihrer CSS-Datei übereinstimmt. (Der Pfad ist templates > Ihr Template > css)
<link rel="stylesheet" href="/<?php echo $this->baseurl ?>/templates/<?php echo $this->template;?>/css/template.css" type="text/css" />
Schritt 9: ZIP-Datei & Installation
Falls Ihr Verzeichnis viele Slack-Dateien enthält, ist es nicht für die Freigabe geeignet. Daher ist das Letzte, was Sie tun müssen, Ihr Verzeichnis richtig zu verpacken, damit es leicht verteilt werden kann. Hierfür müssen Sie die Verzeichnisstrukturen und die gesamten Dateien komprimieren und archivieren. Sie zippen das Paket mit einer.zip-Erweiterung oder lassen es im TAR-gzip-Format mit der Verwendung einer.tar.gz-Erweiterung.
Anpassungen an „hauseigenen“ Joomla Templates
Bevor Sie anfangen, ein standardmäßig installiertes Templates (bei Joomla 3 sind das zum Beispiel Protostar oder Beez3) umzuschreiben oder Anpassungen an diesen Templates vornehmen möchten, denken Sie daran, dass alle Updates der Joomla-Kernversion auch Updates dieser Templates enthalten können.
Das bedeutet, dass ein Joomla! Update Ihre Änderungen an einem Standard-Template überschreiben und zurücksetzen könnten. Sollten Sie keine Maßnahmen zum Schutz Ihrer Arbeit ergreifen, können Ihre Änderungen an diesem Template bei einem Joomla Update verloren gehen.
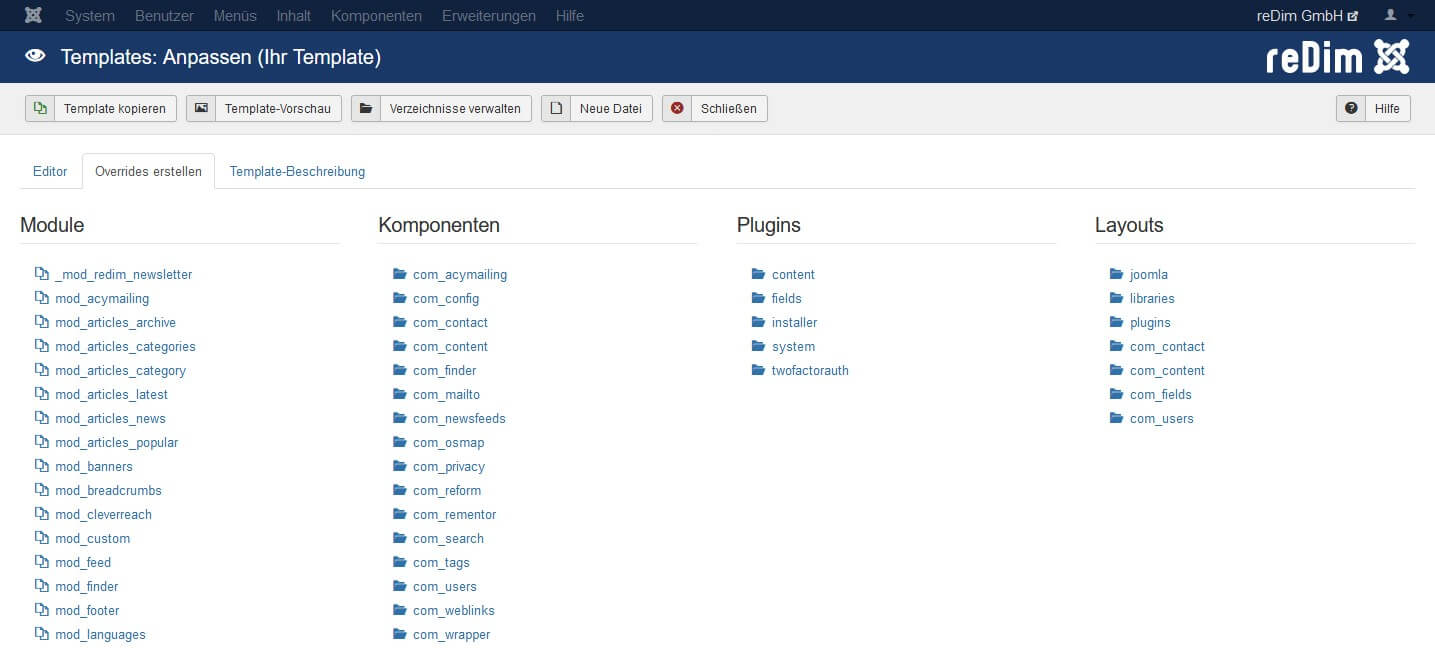
Im Template-Manager gibt es jedoch Einstellungsmöglichkeiten, um einen bestehenden Template-Stil oder die eigentlichen Template- und Template-Dateien zu duplizieren und zu kopieren. Diese Kopie können Sie dann bearbeiten, ohne Angst haben zu müssen, dass bei einem Update etwas verloren geht.

Joomla-Template aktualisieren
So aktualisieren Sie ein Template auf die neueste Version:
Sichern Sie Ihre aktuellen Versionsänderungen der Templates
Falls Sie eine ältere Version eines Templates verwenden und auf die neueste Version aktualisieren möchten, die in der Demo zur Vorschau zur Verfügung steht, müssen Sie vor dem Update die Änderungen, die Sie an dem Template vorgenommen haben, sichern.
Erstellen Sie daher erstmal ein Backup aller benutzerdefinierten Code-Änderungen, die Sie möglicherweise auf eine der Dateien im Template angewendet haben (idealerweise sollten alle benutzerdefinierten CSS-Änderungen nur in der custom.css-Datei der Vorlage platziert worden sein).
Upgrade auf die neueste Version des Templates
Vergewissern Sie sich nach dem Backup, dass Sie diese Schritte ausführen:
- Laden Sie das Template erneut herunter.
- Installieren Sie die neueste Version des Templates mit der Standardprozedur von Joomla!
- Übernehmen Sie alle Änderungen am benutzerdefinierten Code erneut (wenn Sie nur die custom.css-Datei der Vorlage verwendet haben, ist dies ein einfacher Schritt, da Sie Ihre alte Datei nur über die aktuelle kopieren müssen).

Tipp: Wir raten Ihnen unbedingt, alle diese Änderungen zunächst in einer Testumgebung durchzuführen und, wenn alles gut läuft, wieder in die Live-Umgebung zu migrieren.
FAQ
Nach dem Erstellen einer Override kann eine bestimmte Seite einem Template zugeordnet werden. Einfach im entsprechenden Menüpunkt unter dem Reiter Optionen > Layout auswählen und hier das passende Layout wählen.
Wie ändert man die Bilder in der Templatevorlage?Die Bilder in der Templatevorlage ändert man über einen FTP Zugang für Ihren Webspace. Hier navigieren Sie sich in den Ordner templates > Ihr Template und ersetzen folgende Dateien mit Ihrer Templatevorschau: "template_preview.png" und "template_thumbnail.png".
Als kleine Hilfe: "template_thumbnail.png" hat die Maße 206 px x 150 px, "template_preview.png" hat die Maße 640 px x 388px.
Wer auf der sicheren Seite sein will, sollte seine Erweiterungen aus der Joomla! Extensions Directory herunterladen.







 | © 2025 reDim GmbH
| © 2025 reDim GmbH